大家好,我是Bruce,大學部是曾就讀於台大電機系。雖然自己讀的是電機,但一直以來都對於網站架設和程式設計有著濃厚的興趣。在台大的時候,我曾修過網頁架設的專題研究,當時寫了超過1萬行的程式碼。
雖然會寫程式碼可以幫助你對於網站有更深的理解,但是要做出一個成熟的網站,現有的架設網站套件會比自己寫網站節省大量的精力,達到事半功倍的效果。
我在這篇文章中會手把手教大家如何架設網站,並且也會詳細的講解一些重要的知識。不同於網路上很多沒有受過系統化程式訓練於學習的博主,我認為我自己專業的背景能夠幫助網友釐清疑惑,真正地熟練掌握網站架設。不用寫程式,也能快速的架設網站!30分鐘手把手教會新手小白網站架設的步驟和原理。
網站架設的基本步驟如下:
接下來,我就為大家手把手一步步地進行講解。
什麼是網址URL
URL (Uniform Resource Locator) 中文是「統一資源定位符」,俗稱網址。
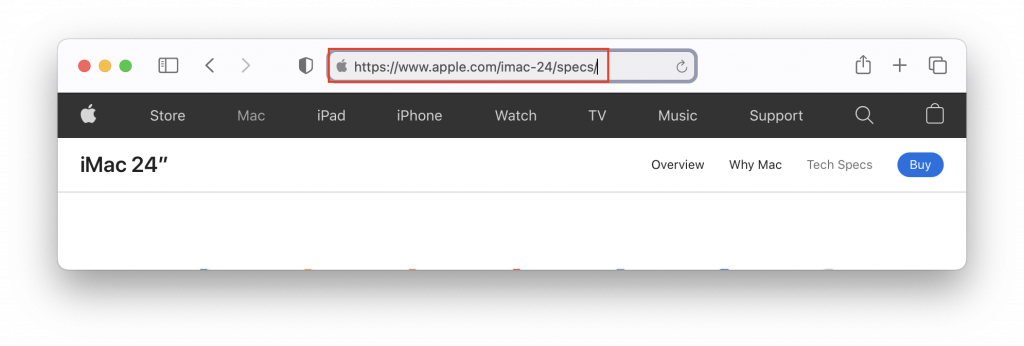
當我們想要看看蘋果最新上市的iMac的數據時,我們可以看到iMac數據所在的頁面如下:(紅色框框中)

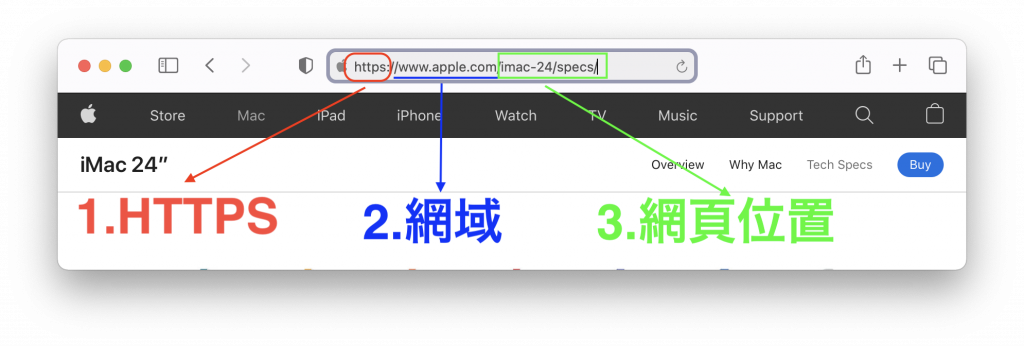
在網址中,有三個重要的組成部分,我們來為大家詳細解讀。

第一部分:HTTPS
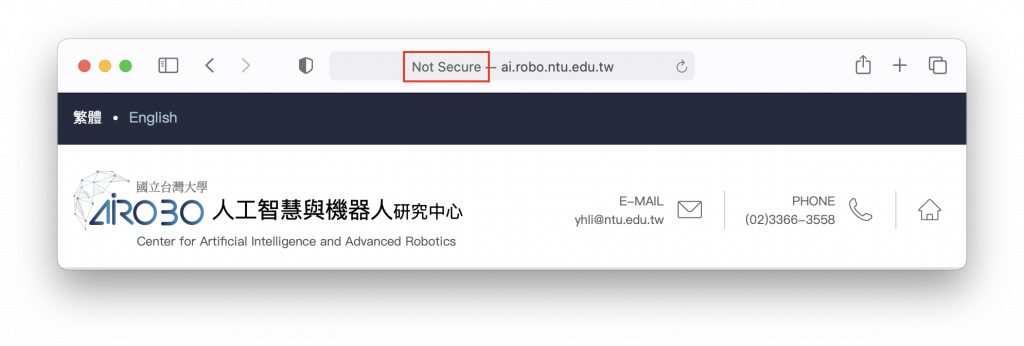
有HTTPS這個認證可以說明這個網站是安全的,而且能夠提供安全的連線。如果網站沒有獲得認證時,則會顯示為HTTP。當顯示為HTTP時,瀏覽器則會顯示“Not Secure”,建議你不要訪問,可能會存在安全的隱患。

所以,在我們的網站架設中,設置正確的HTTPS協議能夠增加大家對於網站的信任感。
為了獲得HTTPS的認證,我們需要獲取SSL安全憑證。HTTPS = SSL + HTTP。如何獲得SSL,我們在後面會手把手教大家安裝。
獲得HTTPS協議的認證能夠增加大家對我們網站的信任。
第二部分:網域
網域可以說是整個網站中最重要的事情。很多網域可以賣到非常高的價格,幾百萬甚至是上千萬美金!為什麼?
因為網域就是品牌!
Bruce大大
沒錯!網域就是你的品牌,有一個好用的網域也非常方便所有的人來訪問你的網站。很多個人網站的朋友喜歡把自己的名字作為網站名稱,如果你的網域是“davidhesien.com”能夠有多少人記得住!
反觀世界市值最高的公司的蘋果公司:“Apple.com” 是不是比“Applecomputer.com”更想要讓人訪問呢?
所以在網路世界中,網域就是你的品牌。你的網域越簡短,越好記你也越容易被大家訪問。在第二步,我們會手把手教大家如何註冊自己的網域。
在預算允許的範圍內,註冊一個簡短好記的網域名稱
第三部分:網頁位置
在我們的例子中,/imac-24/specs/ 就是網頁的位置。這就好比你進入了蘋果的商店,我現在告訴你iMac的基本參數信息在二樓的展示桌上。網頁位置告訴用戶頁面在整個網站中處於什麼位置,它就是網站中的地圖。
網頁位置告訴你你現在處於網站的什麼地方
註冊網域Domain
網域 (Domain name) 又稱「域名」、「網域名稱」,是網站首頁地址。它是一個網站重要的地址。
網域由兩部分組成,網域名稱和網域後綴。以Apple.com這個域名為例,apple就是域名名稱,“.com”就是域名後綴。我們經常看到的.org, .net之類的也是域名後綴。一般來說,域名後綴和你網站所相關的行業有關。.com是最常用的域名後綴,也是最通用的頂級域名
因為.com是最常用也最容易被人記憶的網域後綴。
如果是科技相關的網站也可以考慮 .io .net 之類的。
如果架設的網站要做SEO的話,.com還是最好的選擇。
不過網域在這些年也算是稀缺資源,註冊一個少一個,apple.com只有蘋果公司擁有,後面的人想要註冊是無法註冊這個網域的。所以購買網域前,我們先要查詢這個網域有沒有被註冊。
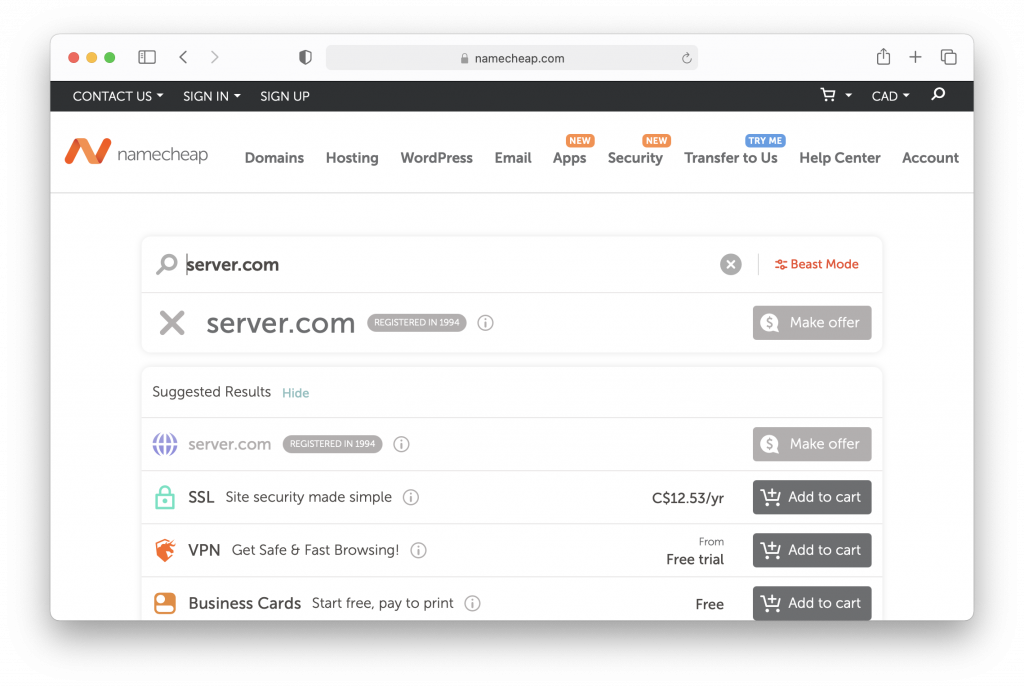
我們以namecheap.com為例,查找一個網域例如: server.com

我們可以很清楚的看到,server.com無法註冊。當然你可以選擇和網域的所有者商量,看能否購買這個你個人鍾意的網域,不過在大多數情況下,這個網域可能是作為人家的品牌,就算同意你的出價,最便宜的網域價格也在1千美金以上。

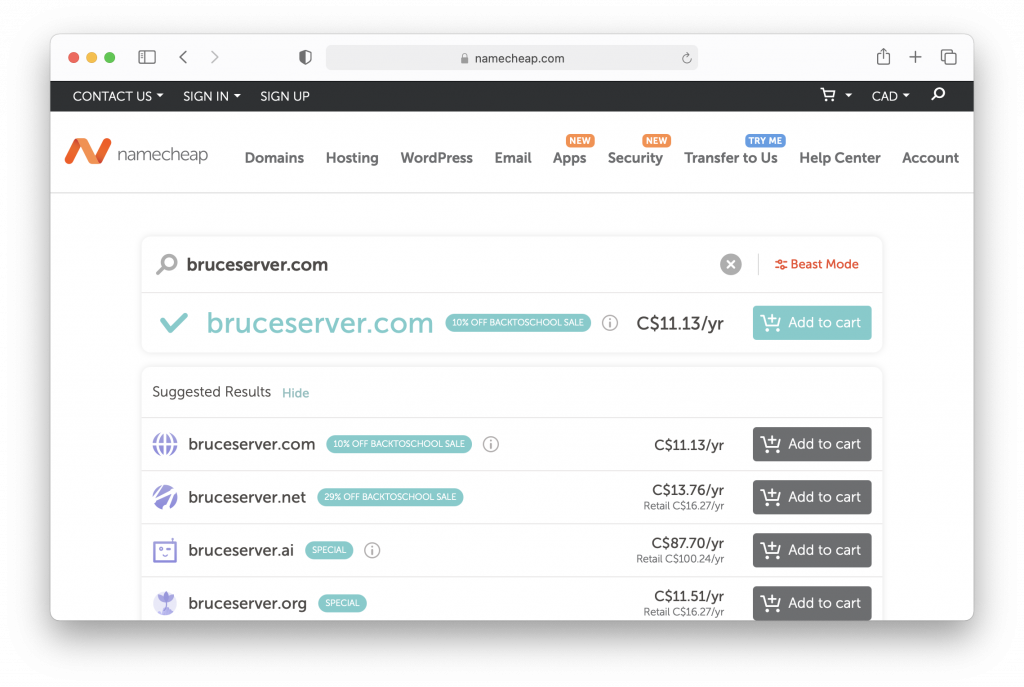
我們退而求其次,搜索bruceserver.com看有沒有人已經註冊。完全可以!我們就先將這個域名存起來,在後續的步驟中我們會教大家如何方便的註冊域名。
虛擬主機與伺服器推薦
假如你已經購買了自己需要的域名,下一步,就是架設網站的重要環節,選擇合適自己的伺服器。
如何選擇伺服器
在介紹如何選擇之前,我們先釐清網友對於伺服器存在的一個疑問。
伺服器和虛擬主機有什麼差別?
很多博主在類似的網站架設中會說虛擬主機比伺服器好,他們對於計算機底層的運行原理並不了解就唬爛得出一個結論。事實上,在使用的時候,伺服器和虛擬主機的使用體驗相差不太大。很多的雲服務供應商為了滿足個人或者小企業的需求,把一台伺服器分割為多個虛擬主機來提供給大家使用。這在軟件行業內也算是一個普遍的狀況。
“虛擬”的意思就是說他不是一台真實的機器,而是把機器分割出來的一部分來使用。例如4核心的CPU伺服器,分出來4個虛擬主機,每個都有1個核心。一般來說,大部分的網站採用虛擬主機就夠用了。如果是網站流量非常大的網站,才會考慮獨立的伺服器。
其實在選購的時候也不用太注意區分,便宜的很有可能是虛擬主機,40-50美金一個月的費用才可能是獨立的伺服器。按照個人的需求和預算來選擇就好,不需要做一個非常清楚的區分。
在後面的教學中,我一律統稱為“伺服器”。
伺服器推薦
很多伺服器廠商都宣稱自己的伺服器最適合網站架設,提供服務的廠商少說有上百家。這麼多的廠商如何選擇?
對新手來說,在滿足伺服器穩定性的前提下,最核心的考量只有一個:有多少的教程可供參考?
很多博主唬爛推薦一堆伺服器產品,很多網友小白也按照教程操作,可是有時候教程過於老舊,有時候不知道哪裡設置出了問題,自己架設網站失敗。由於網路上也沒有教程或者經驗可供參考,自己白花了一大筆錢,也沒有成功地將網站架設起來。
Bluehost
因此,對於新手小白,我強烈推薦Bluehost。Bluehost足夠穩定,價格便宜而且性能也很不錯。最重要的是,Bluehost是所有架設網站伺服器中,有最多中文教學指南的。
我們在Google中搜索 “Bluehost 教學” 可以看到,Google展示了超過4萬個搜索結果,是所有伺服器架設中教學指南最多的產品。

↓40,000 項搜索結果
如果自己在Bluehost架設網站過程中遇到了一些奇奇怪怪的問題,很有可能其他網友也遇到過,而且寫了一個詳細的部落客來提供自己的解決方案。因此Bluehost 最適合對於架設網站沒有什麼基礎的小白。
而且當網站內容增多時,也可升級到Bluehost的進階方案來滿足增加的流量需求。
對於架設網站有一定經驗的,而且對於服務器穩定性和速度有較高需求的網友,我推薦WPEngine。
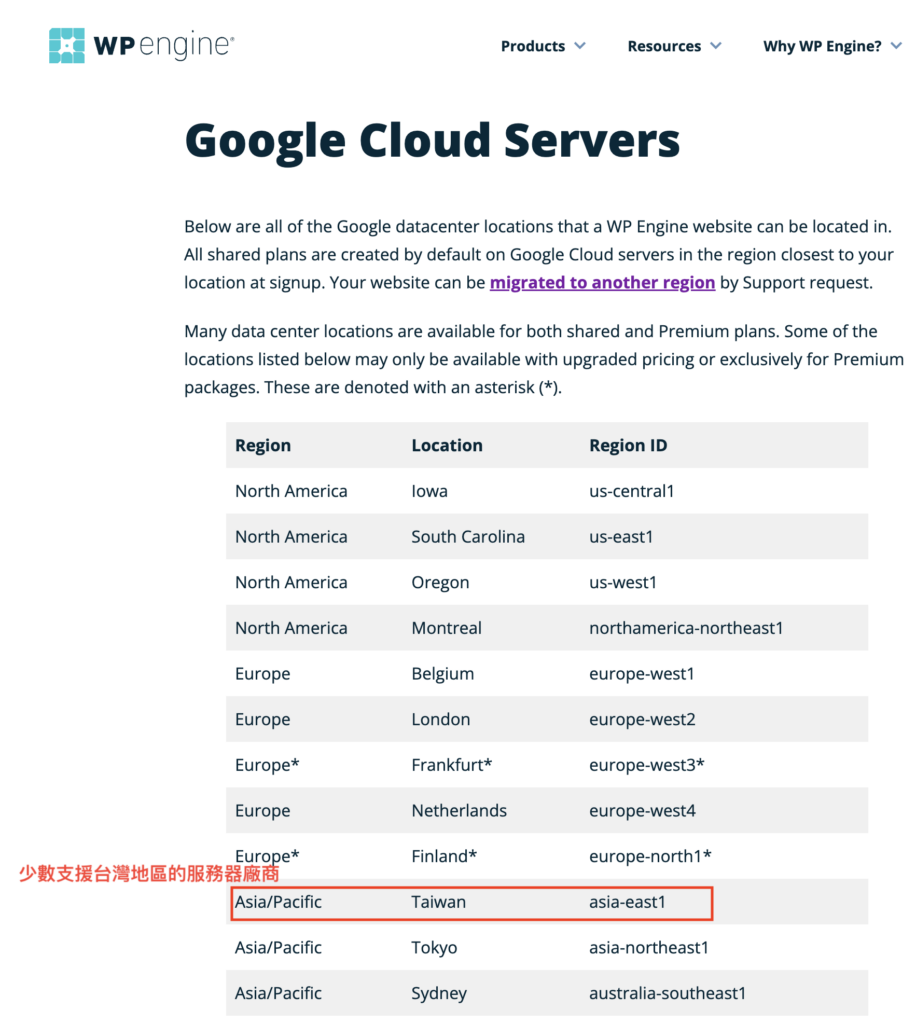
WPEngine有著更多的訂製選項,不過價格也會更貴一些。網友可以根據自己的需要選擇對應的專案。從便宜的雲服務器提供商到高端穩定的例如AWS以及Google Cloud。都可以根據自己的需求來搭配。
AWS(Amazon Web Service)是全球雲服務器市場佔有率的第一名,而且伺服器的穩定性也最高。AWS內部有著眾多的設置,正是因為可調整程度高,AWS適合與成熟的大型網站。有一定的客製化,而且需要專門的IT人員進行維護。 Google Cloud則是全球雲服務器市場佔有率的第二名。因為AWS並不提供台灣地區的伺服器,如果想要把伺服器架設在台灣,就可以考慮Google Cloud。

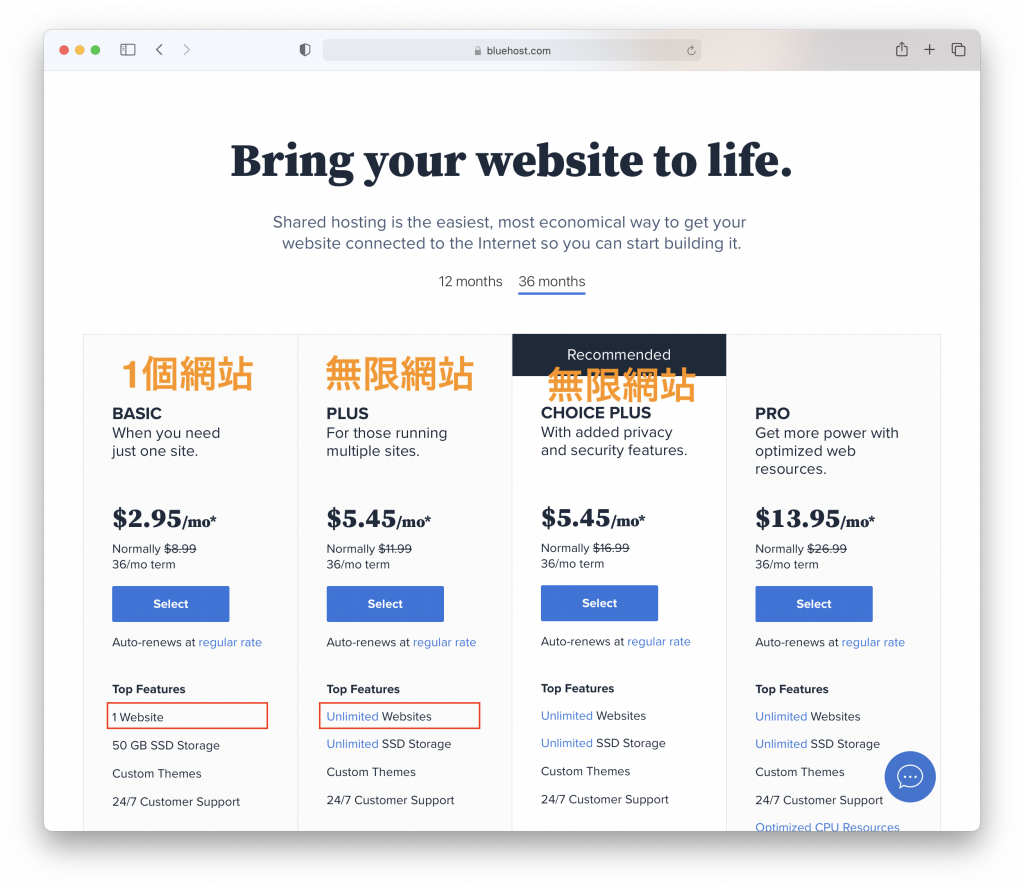
Bluehost方案選擇
點擊Get Started,然後選擇適合自己的專案。

如果是自己只需要一個網站的話,我們推薦選擇第一列的“BASIC”基礎計畫。
如果自己有多個網站的需求或者是為了建立自己的品牌網站,對於架設網站比較認真的朋友,建議選擇後面的支持無限網站的計畫。
第三列的計畫有更多的安全保護,在我們的專屬連結中享受和PLUS計畫相同的價格。對無限網站有需要的網友可以選擇“CHOICE PLUS”計畫。

Bluehost基礎設定
在這一章節,我們會手把手教你如何架設Blueshot的網站。
接下來,我將購買 1 年的 WordPress Basic 入門方案,當作「 Bluehost教學 」範例。
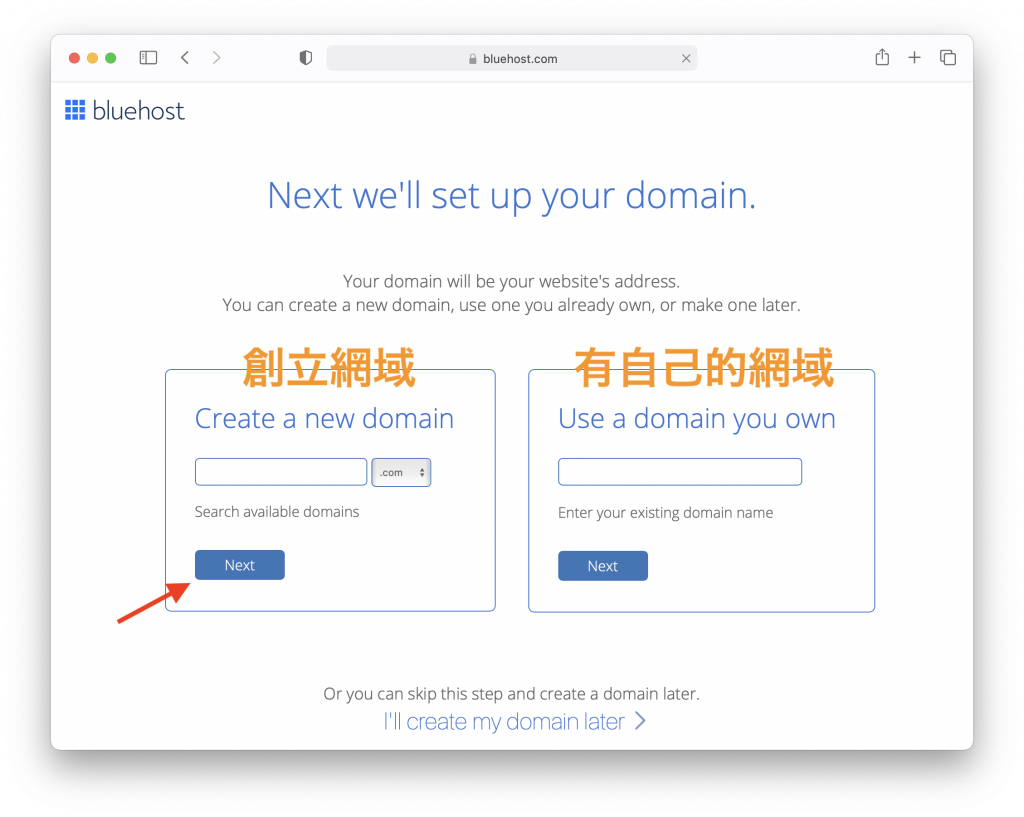
網域選擇
申請新網址選 Create a new domain,已經有網址選 Use a domain you own。
這裡我們在創立網域的輸入欄就輸入剛才心儀的bruceserver,.com的網域後綴是默認的,不用輸入。確認點 Next。

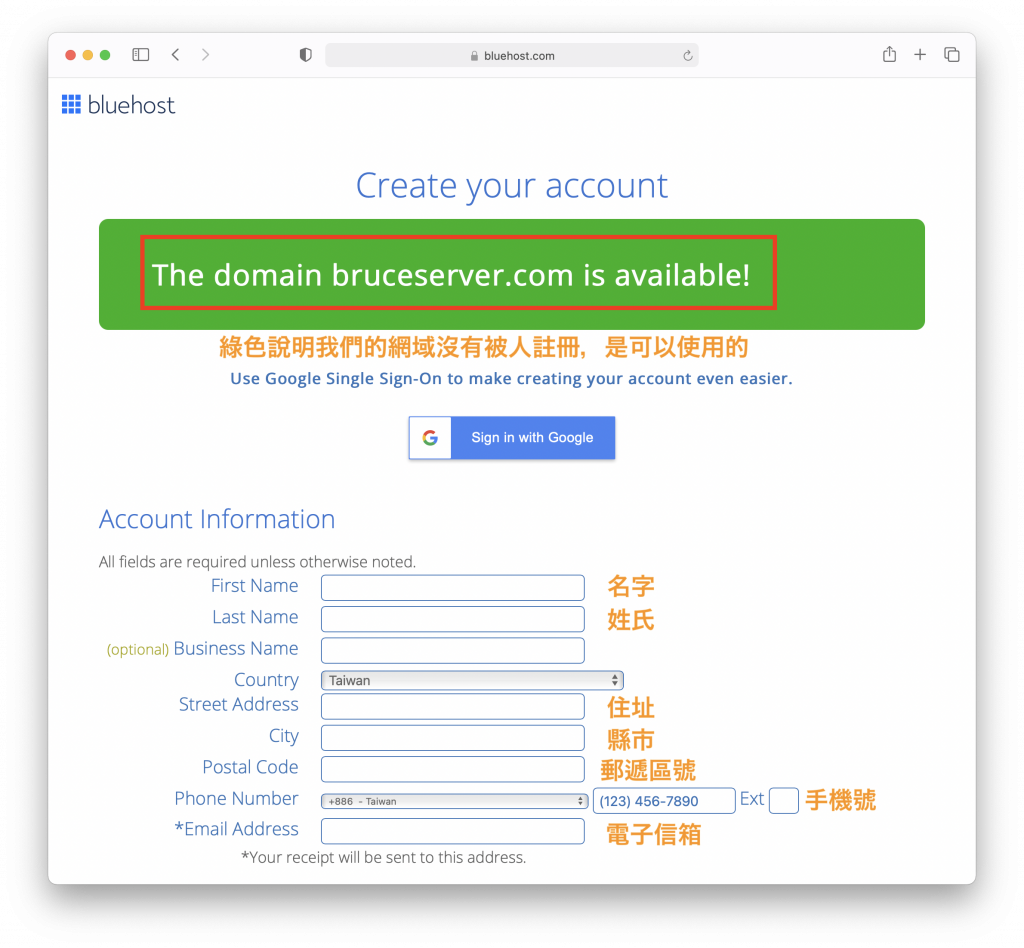
Bluehost顯示bruceserver.com 可以註冊,接下來我們就來填寫自己的信息。

Bluehost這邊就贈送我們一個網域,也就是上面選擇的bruceserver.com。下面我們要留意租用多久、是否加購商品、確認消費金額。
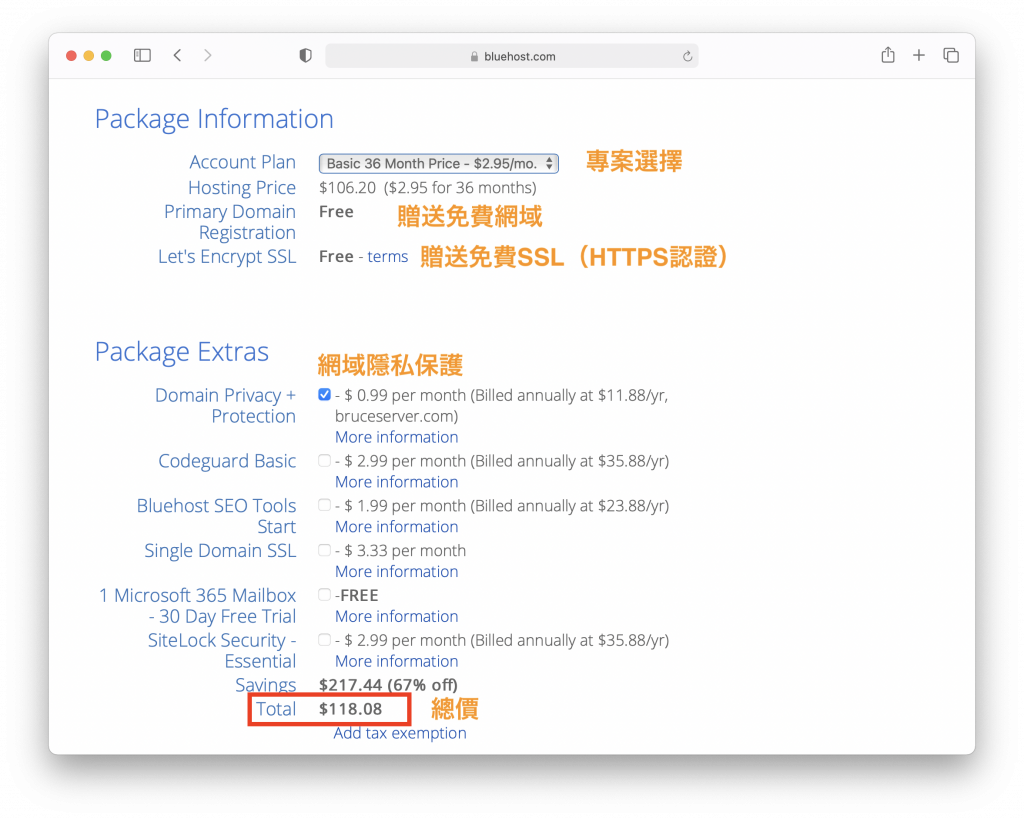
Bluehost專案確認
網域隱私保護值得加購,可以讓其他人無法看到網域和你有關的信息。其他的沒有太大價值。

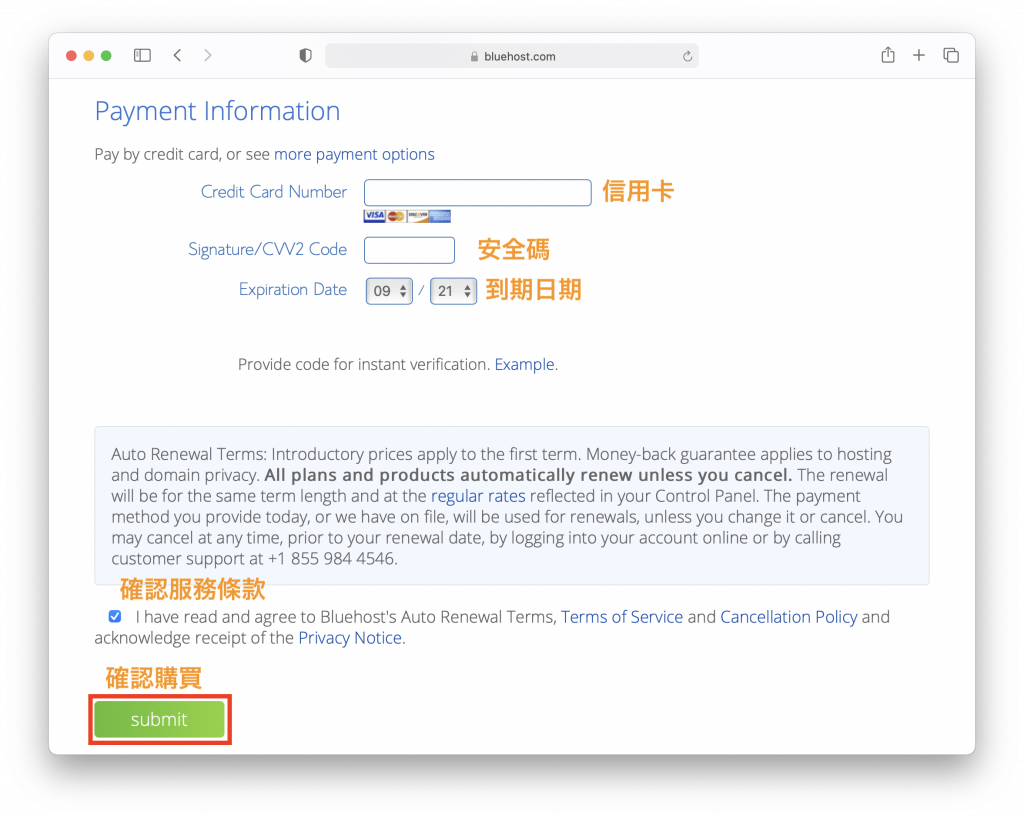
然後填入付款訊息並勾選服務條款,最後按下 Submit 送出。

創建Bluehost帳戶
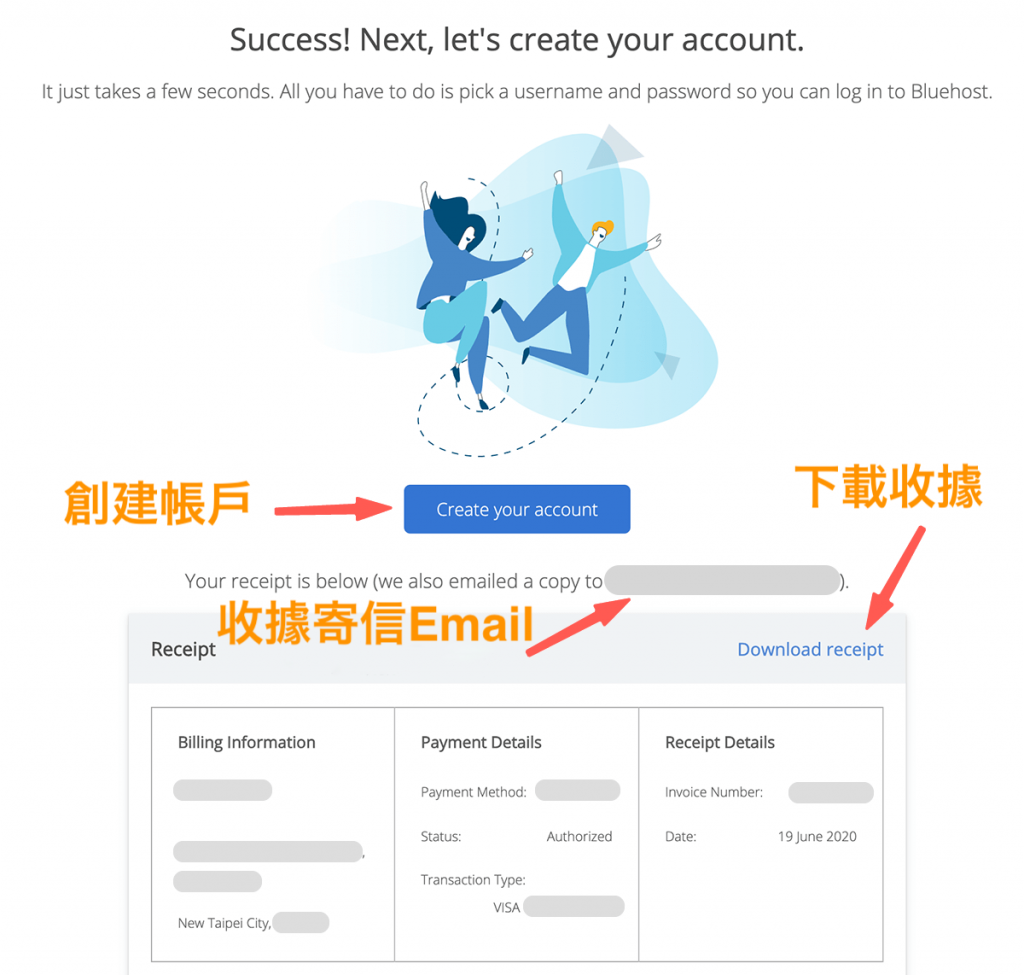
完成申請後會看到收據,這份收據Bluehost也有同步到你剛剛填寫的信箱中。
接下來我們要創建Bluehost的帳戶,可以用來訪問Bluehost的後台(不是網站wordpress的後台,wordpress後台我們後面會講到)。點擊創建帳戶。

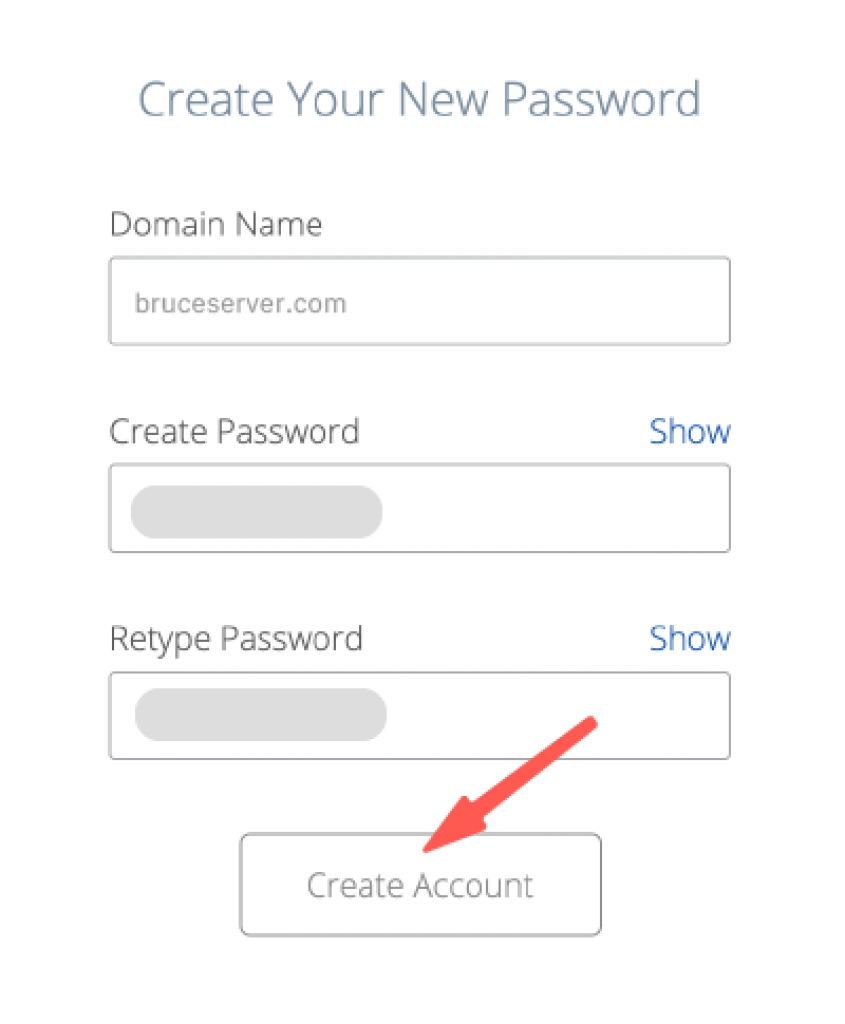
然後輸入你想要創建的密碼,點擊Create Account 建立帳號。
⚠️ 帳密請妥善保存,未來登錄Bluehost需要用到

到這裡我們Bluehost的後台設定已經全部完成,接下來我們可以前往查看已經建立好的wordpress網站。
查看Wordpress網站
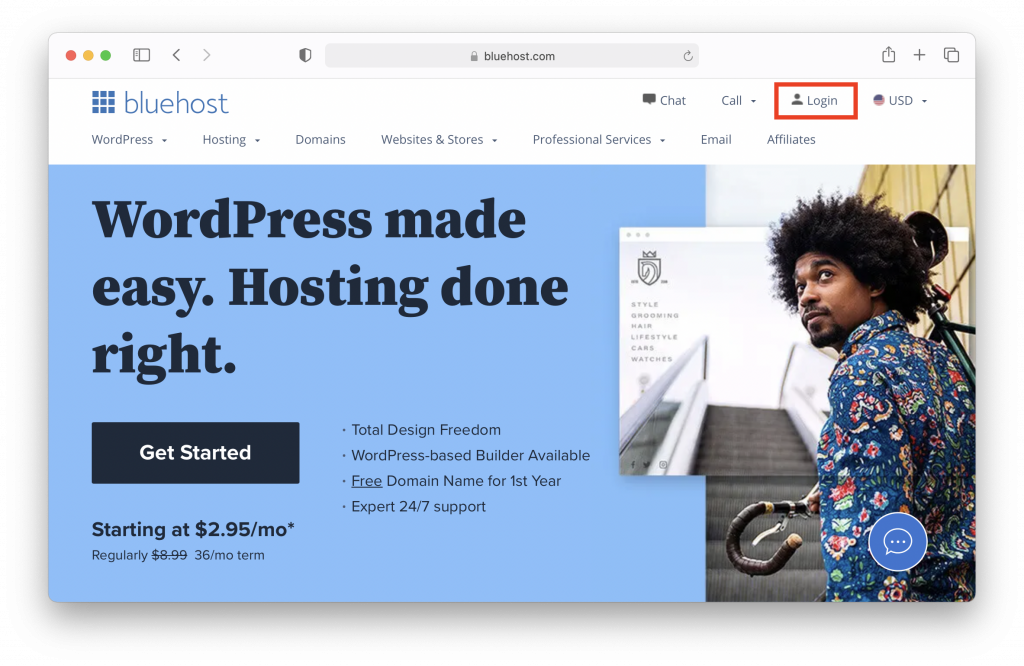
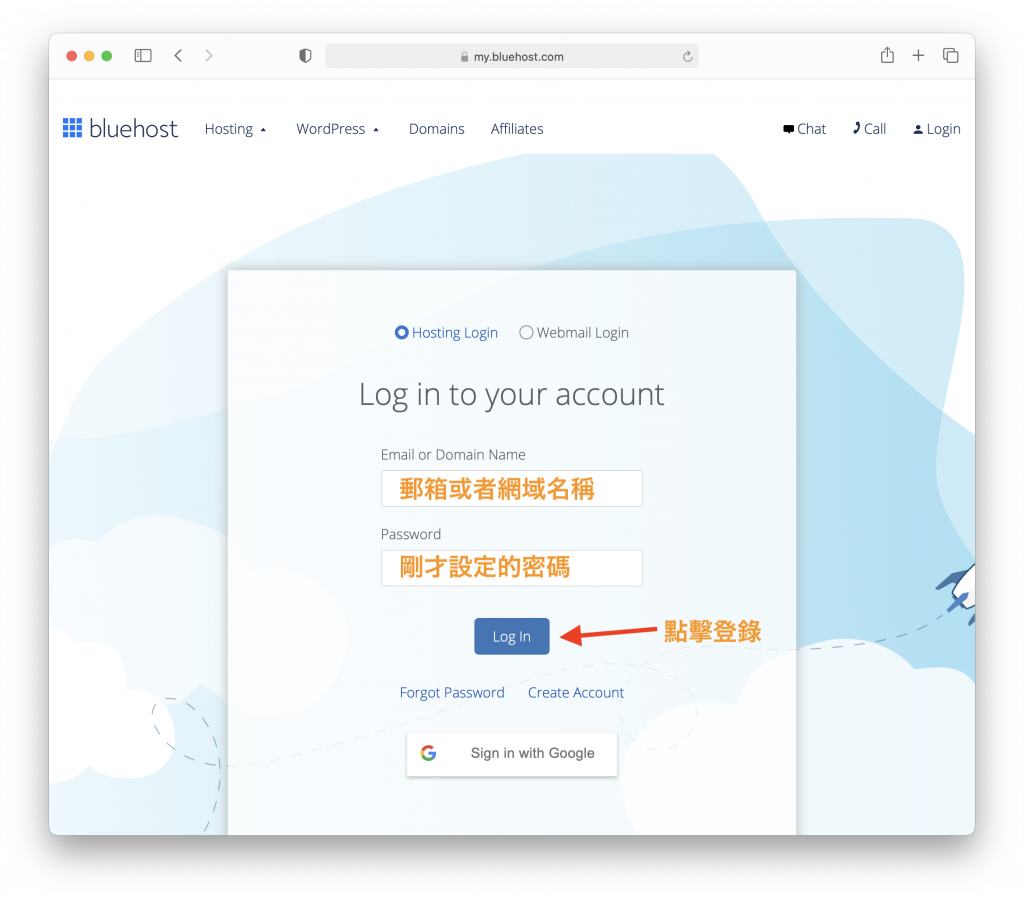
我們繼續架設 WordPress 網站,首先先從Bluehost官網登錄。

輸入帳戶信息和密碼,點擊登錄。

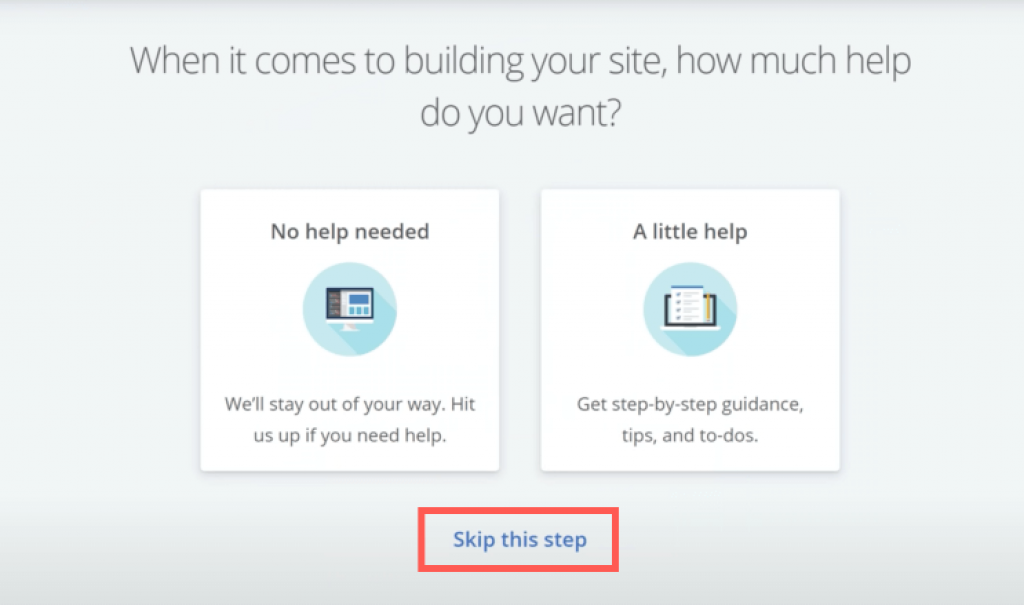
如果是第一次登入,Bluehost 有引導教程,幫助你安裝 WordPress 網站。我們都先點選 Skip this step 略過設定流程,直接進行網站安裝。

網站安裝後,我們直接進入Bluehost後台,可以根據自己的需要選擇加購選項。
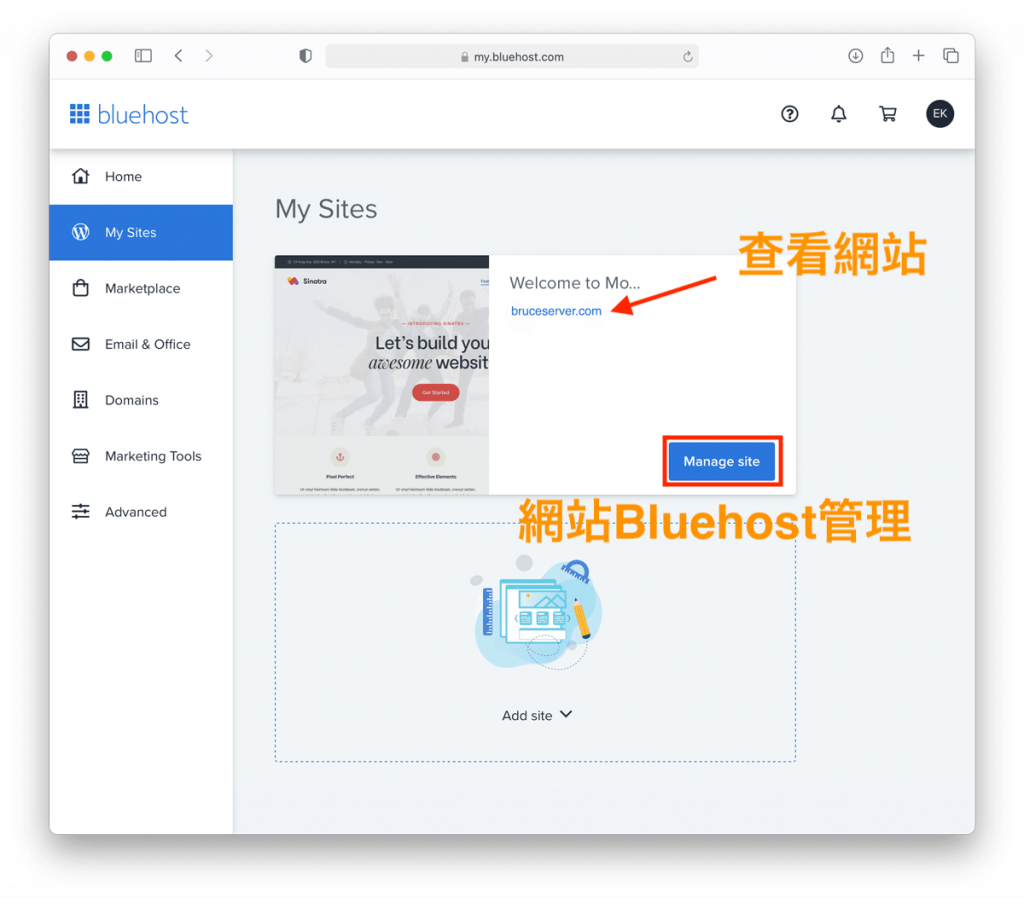
然後點擊左側My Sites,就會顯示所有的網站列表。在這裡我們只架設了一個網站,因此只顯示“bruceserver.com”。點擊URL就可以查看我們建好的Wordpress站點。

如果點擊URL出現的不是你的網域,也是正常的。因為網域註冊,設置需要一段時間(快的10分鐘,慢的話要一個小時以上),因此當你的網域所有的配置都調整好,Bluehost就會正常顯示你的網域了
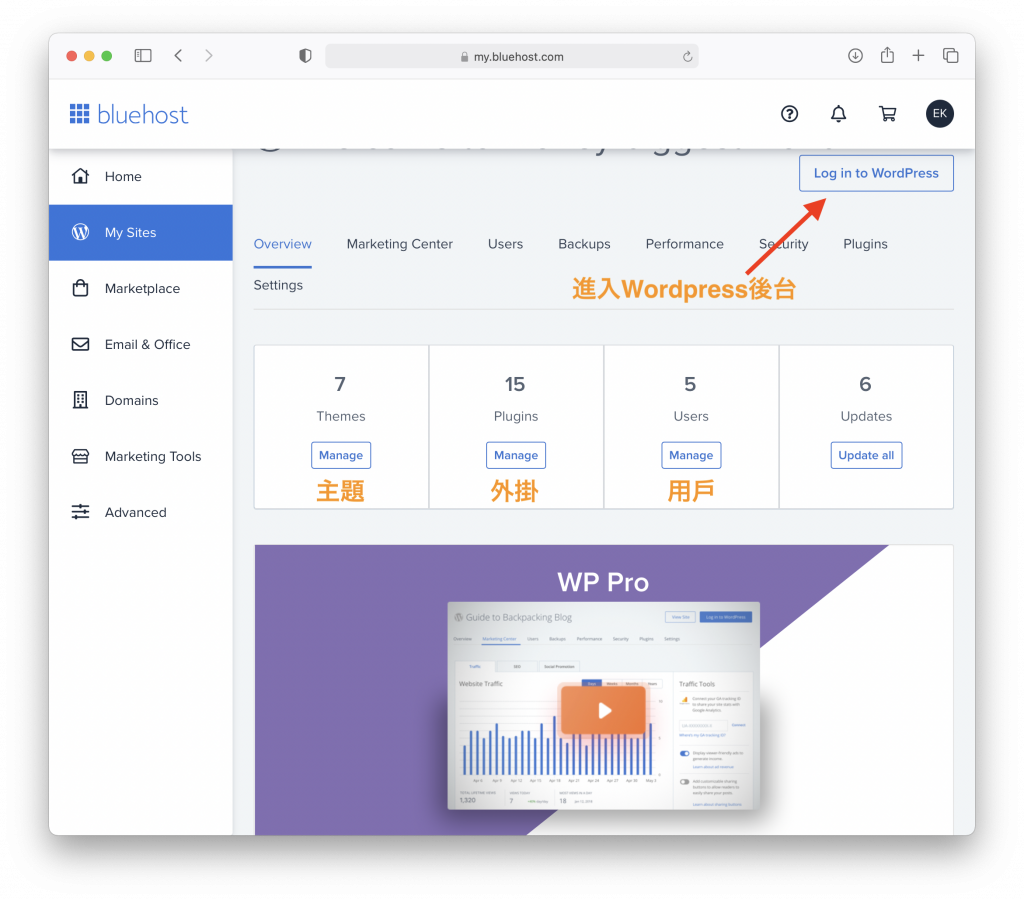
如果點擊下方的Manage Site,就會跳轉到Bluehost管理這個網域的後台。

這邊只能夠對網站做一些最基礎的設定,例如主題,外掛,用戶等等。
需要更詳細的設定還需要登錄wordpress的後台進行詳細的設置
WordPress後台設置我們會在後面給大家講解。
Wordpress 介紹
WordPress 是什麼
WordPress是世界上使用最廣泛,也是最為成熟的網站系統。Wordpress代碼完全開源,而且有眾多的開發者開發適用於wordpress的外掛,使得在wordpress上製作網站異常的輕鬆。
使用Wordpress,想要讓自己的網頁變得好看不需要費力做設計,選擇好看的主題就能一鍵移植過來。
想要讓網站具備購物, SEO,表格等功能也不需要自己寫複雜的JS code,挑選工程師開發的成熟外掛就可以輕鬆做到。
wordpress 基礎設定
1. 選擇主題
wordpress是提供主題的,這種主題類似手機的UI,不同的主題視覺效果不同,而且也提供了一些豐富的寫作套件可供使用。
wordpress有提供免費的主題也有付費的主題。全球最大的主題交易商店是Envato Market,我們也是在上面選擇的主題套版。
以我們這個網站為例,我們是選擇了一個付費的主題。當時的考量有以下幾點:
- 功能齊全,外觀好看
- SEO優化
- 隨時提供主題支援
- 大量wordpress寫作套版
在選購主題的時候,我認為提供主題支援和wordpress寫作套版非常重要!!!所以對於新手來說,我推薦選擇付費的主題。
很多時候,當你搞不清楚wordpress後台如何設置的時候,有主題的開發人員給你提供幫助就非常的方便,大大減輕了負擔。很多網友因為一些小bug,沒有支援就把主題丟掉換新的,這樣來來回回也是耗費了很多的精力和時間。
有了wordpress寫作套版可以讓你的文章和別人的文章閱讀體驗不一樣!在我們的主題下,除了wordpress自建的寫作套版,我們還有大量的主題自帶套版,大大增強了用戶的閱讀體驗。很多閱讀到的顏色框,以及比較表都是使用這類套版生成的。這比其他博主單純的文字內容更容易讓人閱讀!

因此,找到一個適合自己網頁的主題套版非常重要!
2. 安裝外掛
wordpress有了一個好看的骨架也需要有實用的外掛功能。因此第二步就是安裝可用的外掛。
外掛有很多事必須安裝的,例如GA追蹤。如果是購物網站需要安裝「WooCommerce」線上表單功能可以用「Gravity Forms」,表格可以使用「table press等等」。
外掛數量眾多,各位網友可以根據自己的需求安裝。
詳細的wordpress教學可以參考我們的“wordpress教學”一文。
網站架設成功
到這裡,一個網站就已經成功架設了!相信大多數的人應該會覺得從無到有製作一個網站,似乎並非難事,只要到點選所需要的功能,刷刷卡就可以啟用了,就算有不懂的地方,網路上也有許多免費教學可以研究。
有不明白的地方或者問題,歡迎到下方留言!

![[台大學長手把手]如何架設網站與個人網頁(含架設伺服器推薦)](https://bitsrush.com/wp-content/uploads/thumbs_dir/Screen-Shot-2021-11-10-at-12.55.19-PM-pfudemva8pvc28cel4xynrsuni5p8l5e949kgxkjek.png)
![[台大學長手把手]如何架設網站與個人網頁(含架設伺服器推薦)](https://bitsrush.com/wp-content/uploads/thumbs_dir/Blue-Social-Media-Analytics-Star-Graph-q58eud5ex44cjoybj5pvd5z4ycl3bo32dlwvcto8xo.png)